So I just found out about rainmeter and decided to try it out, so far I've started at making something to display the date, and it's almost done but I would like to know if it's possible for me to display the day a different color than the month and year?
Essentially I would like to make the "19" white and also if possible a larger text size?
It is currently April 30th, 2024, 5:08 pm
Different colored text in the same line?
-
Hellsrage
- Posts: 7
- Joined: October 19th, 2012, 7:38 am
-
MerlinTheRed

- Rainmeter Sage
- Posts: 889
- Joined: September 6th, 2011, 6:34 am
Re: Different colored text in the same line?
You can only have one formatting per String meter. If you want different colors/sizes, you have to create multiple string meters and place them next to each other using the "R" option. See here under "X" or "Y": http://rainmeter.net/cms/Meters-GeneralSettings_beta
Have more fun creating skins with Sublime Text 2 and the Rainmeter Package!
-
Hellsrage
- Posts: 7
- Joined: October 19th, 2012, 7:38 am
Re: Different colored text in the same line?
Dammit, I already forgot about "R".MerlinTheRed wrote:You can only have one formatting per String meter. If you want different colors/sizes, you have to create multiple string meters and place them next to each other using the "R" option. See here under "X" or "Y": http://rainmeter.net/cms/Meters-GeneralSettings_beta
Well, one last question for now, and really it's just to be sure what I'm thinking is correct, since R makes it relative, it will stay aligned when the months change right?
-
MerlinTheRed

- Rainmeter Sage
- Posts: 889
- Joined: September 6th, 2011, 6:34 am
Re: Different colored text in the same line?
As long as you don't set the width of the month meter explicitly, it will change its size dynamically with the length of the string, so anything positioned right of it via "R" will also adjust its position.
Have more fun creating skins with Sublime Text 2 and the Rainmeter Package!
-
jsmorley

- Developer
- Posts: 22631
- Joined: April 19th, 2009, 11:02 pm
- Location: Fort Hunt, Virginia, USA
Re: Different colored text in the same line?
It is also possible to make a meter "relative" to another meter even if the second meter doesn't come right after the first in the .ini file (which is the basic functionality of "r" and "R").
This can be accomplished with Section Variables
http://rainmeter.net/forum/viewtopic.php?p=73687#p73687
This can be accomplished with Section Variables
http://rainmeter.net/forum/viewtopic.php?p=73687#p73687
-
Hellsrage
- Posts: 7
- Joined: October 19th, 2012, 7:38 am
Re: Different colored text in the same line?
Alright, good to know, thanks guys. 
-
ReActif

- Posts: 3
- Joined: August 26th, 2014, 5:51 am
Re: Different colored text in the same line?
Update for people who search this on google.
There is a solution to do it without other meters.
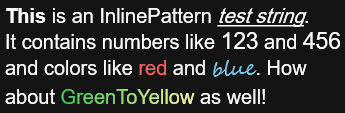
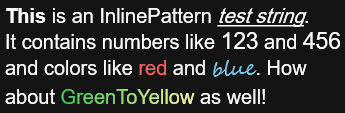
You can use the "InlinePattern" to attribute regex expression to set differents formats
You can find all the informations and example here :
https://docs.rainmeter.net/manual/meters/string/inline/
Like this :

There is a solution to do it without other meters.
You can use the "InlinePattern" to attribute regex expression to set differents formats
You can find all the informations and example here :
https://docs.rainmeter.net/manual/meters/string/inline/
Like this :

($toBe || !$toBe) == this.theQuestion();
-
balala

- Rainmeter Sage
- Posts: 16190
- Joined: October 11th, 2010, 6:27 pm
- Location: Gheorgheni, Romania
Re: Different colored text in the same line?
Right, however this is a quite old feature. It has been introduced almost 9 years ago, in 2015.
-
CodeCode

- Posts: 1366
- Joined: September 7th, 2020, 2:24 pm
- Location: QLD, Australia
Re: Different colored text in the same line?
Still worth a mention.balala wrote: ↑April 6th, 2024, 2:11 pm Right, however this is a quite old feature. It has been introduced almost 9 years ago, in 2015.
ƈǟռ'ȶ ʄɨӼ ɨȶ ɨʄ ɨȶ ǟɨռ'ȶ ɮʀօӄɛ - ʊռʟɛֆֆ ɨȶ ɨֆ ɨռ ƈօɖɛ.

